Table of contents
No headings in the article.
As you design websites, colors play a crucial role in the overall appearance and feel of your website. CSS offers many ways to define colors, giving you the flexibility to choose the right color that best represents your brand or product. In this article, we will discuss the five different ways to reference color in CSS.
RGB Value: RGB is a color model that uses three colors - Red (R), Green (G), and Blue (B) - to create various colors. It is based on how the human eye perceives colors, with each color intensity represented by a value between 0 and 255. For example, to define the color red using RGB, the value would be 255 for Red, and 0 for both Green and Blue, resulting in
RGB(255, 0, 0),to define the color blue using RGB, the value would be 255 for Blue, and 0 for both Green and red, resulting in
RGB(0,255, 0),to define the color Green using RGB, the value would be 255 for Green, and 0 for both Red and Blue, resulting in
RGB(0, 0, 255).p { color: rgb(255, 0, 0); }RGBA Value: RGBA is an extension of RGB that adds an alpha (A) channel that represents the transparency or opacity of the color. Similar to RGB, RGBA is defined using four values between 0 and 255 for Red, Green, Blue, and Alpha. For example,
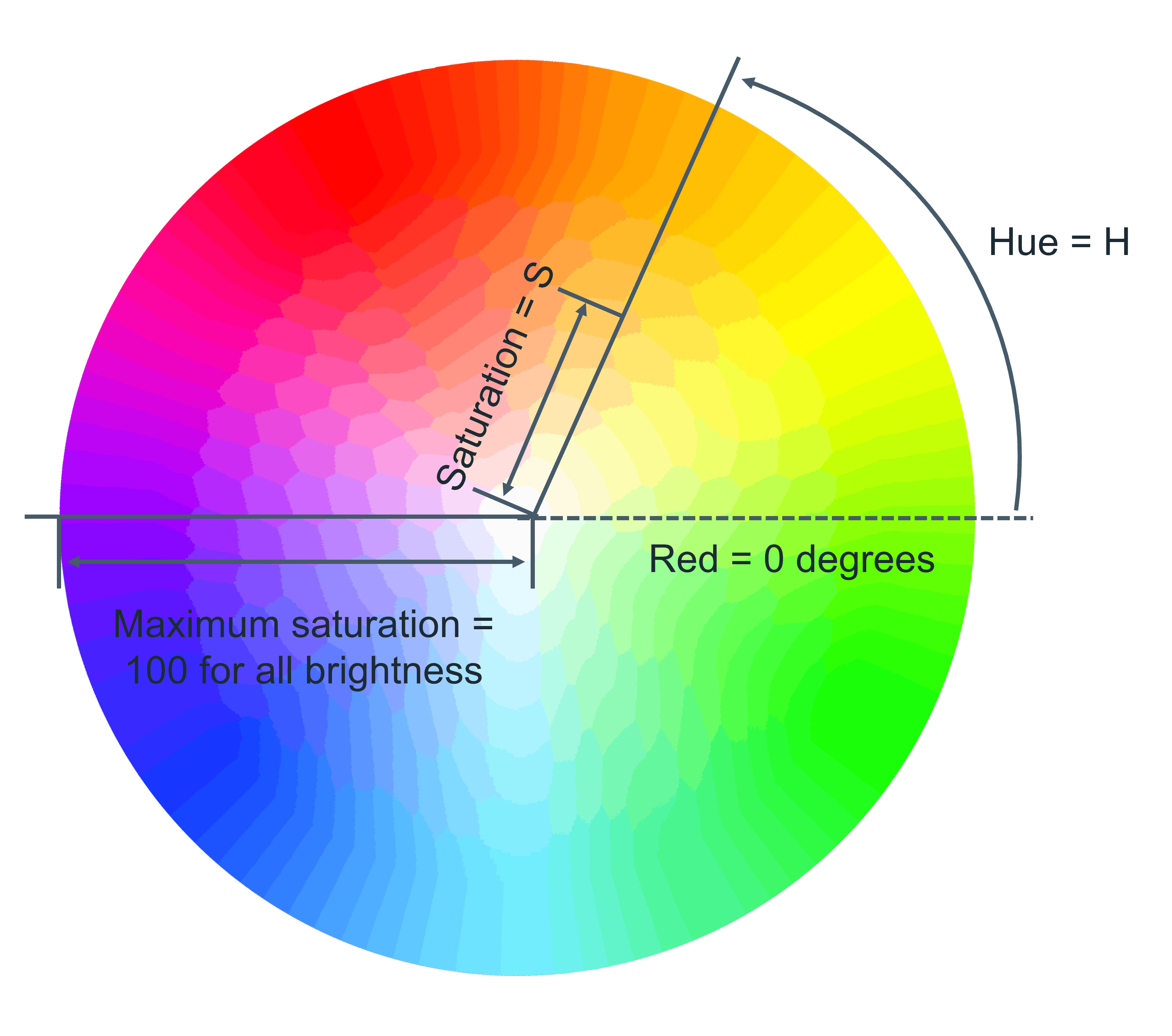
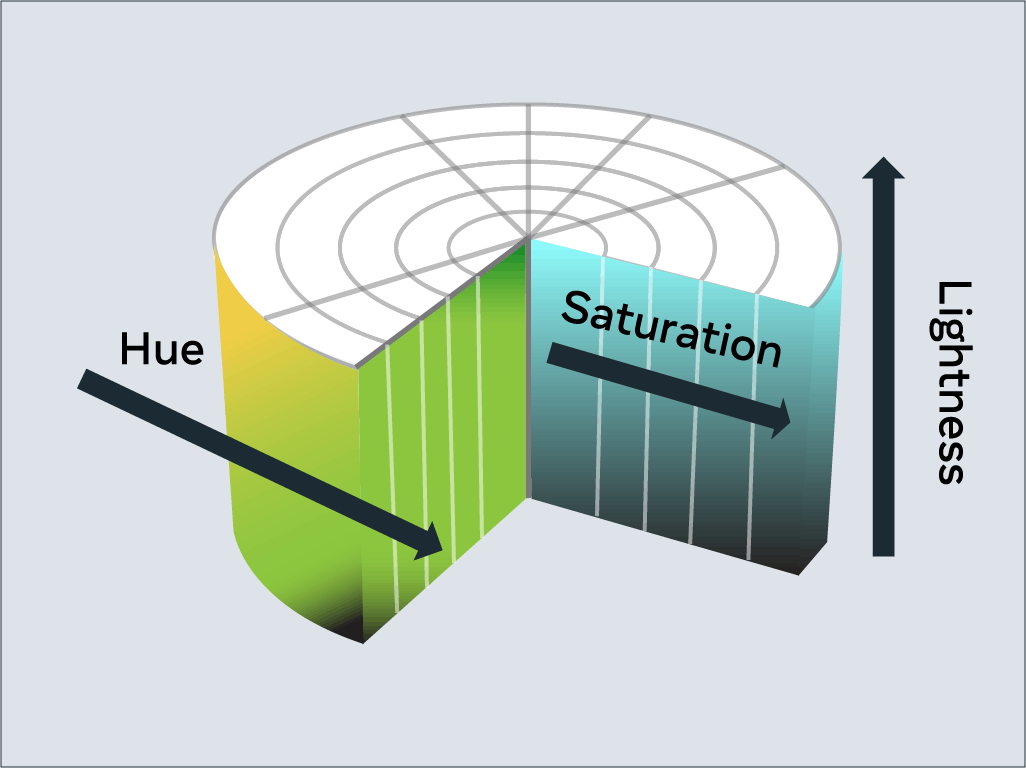
RGBA(255, 0, 0, 128)defines a red color with a transparency of 50% (128/255).p { color: rgba(255, 0, 0, 128); }HSL Value: HSL stands for Hue, Saturation, and Lightness, and it is a newer color model that aims to simplify color visualization. Consider this as a rainbow that has been turned into a full circle. This represents the Hue.
The Hue is represented by a degree value from 0 to 360, with 0 being red, 120 being green, and 240 being blue.

Saturation is the distance from the center of the color wheel, ranging from 0% (gray) to 100% (full color).
For example, 0% will mean that the color is greyer and 100% represents the full color.
Lightness is the distance from the bottom of a cylinder to the top, with 0% being black, and 100% being white. In other words, 0% will mean that the color is more black and 100% is white

To define a color using HSL, we use the hsl() function, followed by the Hue value, Saturation, and Lightness. For example, hsl(0, 100%, 50%) represents the color red at maximum saturation and 50% lightness.
p { color: hsl(0, 100%, 50%); }Hex Value: A Hexadecimal value is a six-digit combination of numbers and letters used to represent colors in CSS. It is written with a
#symbol followed by the RGB values in hexadecimal format.Colors can be specified using a hexadecimal value. If you're unfamiliar with hexadecimal, think of it as a different number set.
Decimal is what you use every day. Digits range from 0 to 9 before tens and hundreds are used.
Hexadecimal is similar, except it has 16 digits. This is counted as
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.In fact, you can convert between decimal and hexadecimal. Decimal 10 is equal to hexadecimal A. Hexadecimal F is equal to decimal 15.
Hexadecimal can also go to tens and hundreds. For example, decimal 16 is equal to hexadecimal 10, with 10 being the next number after F.
For example, the color red which is RGB 255,0,0 would be written as hexadecimal #FF0000. Hexadecimal uses 16 digits, from 0 to 9 and A to F.
For example,
#FF0000is the hexadecimal representation of the color red, withFFis the highest value for Red.p { color: #FF0000 // hex code for color red }
Predefined Color Names: CSS offers 140 predefined color names that can be used to define colors. These names are convenient and can be mapped to the equivalent hex/RGB/HSL values. Some of the most common color names include
black, silver, gray, white, red, green, blue, yellow, lime, purple, olive, maroon, and teal.
In conclusion, there are many ways to reference colors in CSS, and each has its own unique advantages. RGB and Hexadecimal are the most common methods, but according to me HSL provides more flexibility and control over color manipulation. RGBA is used when transparency or opacity is required, while Predefined Color Names offer quick and easy access to commonly used colors. By choosing the right color model and value for your website or web app, you can enhance its visual identity and make it more engaging and visually appealing.
